Usability and Information Architecture Course @ UCSD
1.2015 - 3.2015
Role - User Researcher, Interaction Designer, Visual Designer, UI Developer
Tools - Axure, Photoshop, HTML, CSS, Javascript
Partners - Team of 2 UX Designers
This course allowed us to work for a real client to create a functional website that met our client's and users' expectations.
Discover the Right Problem
Finding the Right Client
My group utilized our network to find our client, The Feds, a local band of college students trying to land gigs and gain popularity. Our initial interview led to a mutual understanding of the problem the client wanted solved...
CLIENT OBJECTIVE - The Feds band want a digital presence to showcase their personality to their fans while also expanding their audience
Discovery Research & User Personas
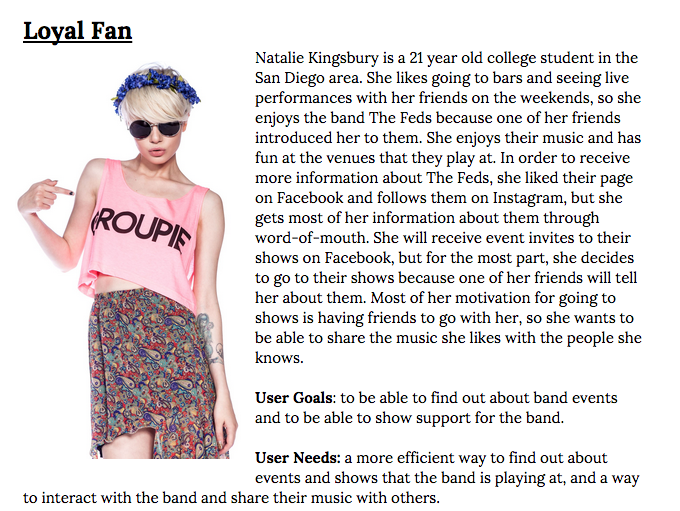
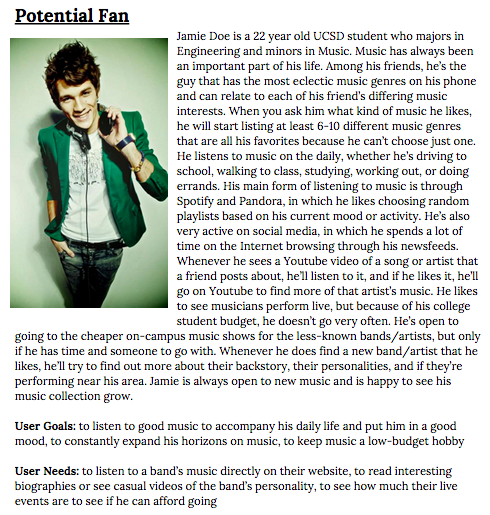
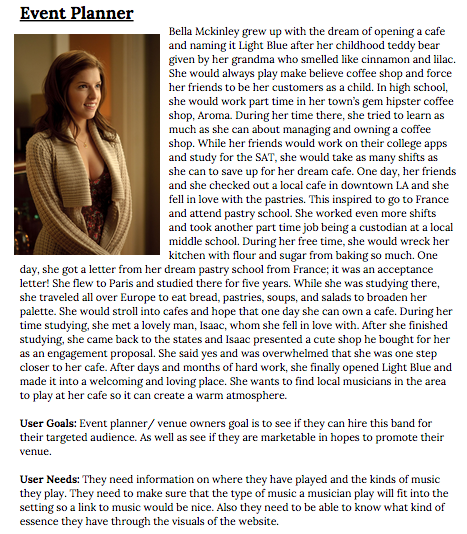
We interviewed users of musician websites and discovered 4 user personas with specific goals and needs: Loyal Fans, Potential Fans, Event Planners, and Fellow Musicians.
AUDIENCE OBJECTIVE - The common trend amongst the 4 personas is to gauge if they're interested in this band enough to want to listen to their music and learn more about them




Competitive Analysis and Sitemap
We collaborated with our client by doing a competitive analysis of other websites, including bands, DJs, acapella groups, etc., documenting our pros and cons, which informed our sitemap.
Brand Identity
The Feds wanted to convey authenticity, friendliness, and personality while also maintaining legitimacy and quality as a band. The style of their website would showcase their alternative, indie, yet uniquely sophisticated vibes.
Design the Right Solution
Prototyping & Usability Testing
We created lo-fidelity mockups to layout the main elements of the page. Then we moved on to mid-fidelity mockups in Axure to play around with style elements, focusing on how we're conveying their brand.
Lo-fidelity homepage
Mid-fidelity homepage
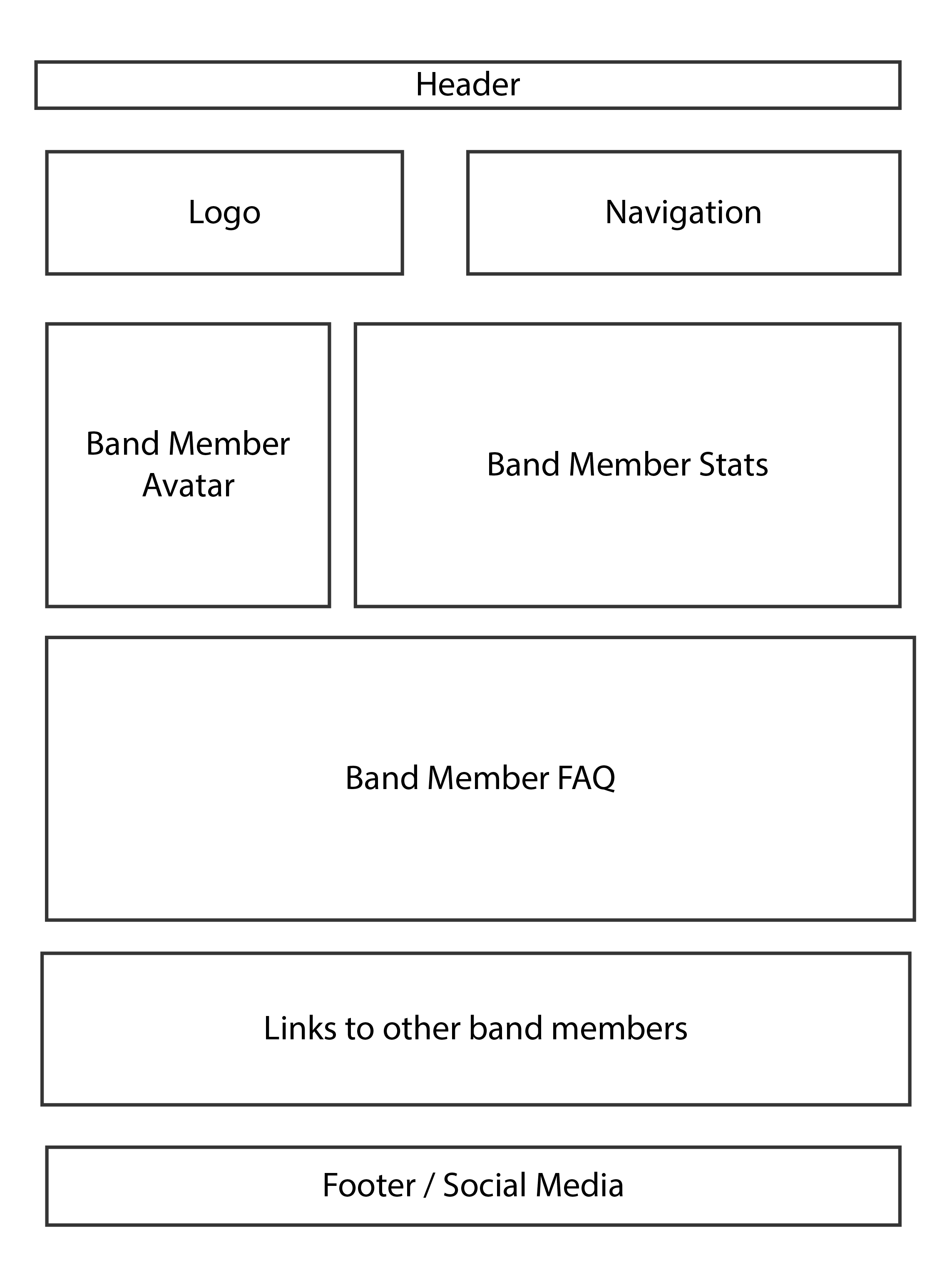
Lo-fidelity band member biography
Mid-fidelity band biography
Develop the Solution Right
Implementing our Design
Using HTML, CSS, Bootstrap, and Javascript, we coded the entire website from scratch. On top of the technical implementation, I also created the visuals (including the logo and the graphics) using Illustrator and Photoshop.
Future Considerations
I'd want to design the responsiveness of the website, conduct usability testing with our design, and practice better front-end coding techniques.